Иконки Для Меню Сайтов
Здравствуйте, друзья! В этом уроке мы поговорим о том, как добавить иконки или изображения в меню сайта на WordPress. Добавление в меню собственных изображений или общепринятых иконок дает возможность посетителю сайта ускорить поиск нужного пункта меню или категории на сайте. Благодаря добавлению тематических изображений в пункты меню, посетители сайта смогут интуитивно догадываться о том, какую информацию они найдут перейдя по пункту меню. К примеру, для многих уже привычно видеть иконку «конверта» или «земного шара» на пункте меню ведущего на страницу контактов, или иконку «домика» на пункте меню ведущего на главную страницу сайта. О том как правильно в WordPress Вы можете почитать в одном из прошлых уроков.
Иконки Для Меню Сайта Png
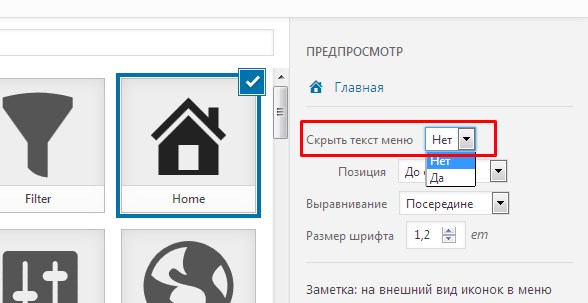
Создание меню с иконками в WordPress Для создания меню с иконками мы будем использовать плагин. И так, начнем! Свойство Position отвечает за позицию иконки в меню.
Если Вы выберите Before — иконка будет отображаться перед названием пункта меню, а если After — после названия. Vertical align отвечает за выравнивание иконки по вертикали, значение Middle (выравнивание средней точки иконки по базовой линии) будет по умолчанию. Его менять не будем. Font Size — настройка размера иконки.
Иконки Для Меню Сайта

- База бесплатных иконок для сайта. Скачать иконки для сайта бесплатно.
- Мы рассмотрим другие шрифты иконки. Представлены еще несколько сайтов.
Ищешь Иконки популярных сервисов (.Ai)? Скачивай на GraphicsLand без ожиданий и рекламы!
Чем больше значение — тем больше размер иконки. После выбора иконки нажимаем в нижнем правом углу кнопку Select, а после кнопку «Сохранить меню».
Вот что получилось у нас в результате: Таким образом, мы с Вами добавили иконку в меню. По аналогии иконки можно добавлять на все пункты и подпункты меню. Как добавить свою картинку в меню Для того чтобы загрузить и установить свою собственную картинку нужно сделать следующее: 1. В открывшемся окне, которое появляется после нажатия на Select (в пункте меню) нажимаем Image.
Покрасочная камера для автомобилей. Покрасочная камера под ключ.
После этого загружаем изображение на вкладке «Загрузить файлы» или выбираем из уже загруженных ранее файлов на вкладке «Библиотека файлов». Сохраняем изменения нажав кнопку «Сохранить меню».
Как видите, ничего сложного в добавлении иконок в пункты меню WordPress нету. Плагин Menu Icons не требует настроек, а добавление иконок в меню не требует особых знаний. Если у Вас возникнут по ходу добавления иконок в меню вопросы — задавайте их в комментариях и я постараюсь Вам помочь. Здравствуйте, друзья! В этом уроке мы поговорим о том, как добавить иконки или изображения в меню сайта на WordPress. Добавление в меню собственных изображений или общепринятых иконок дает возможность посетителю сайта ускорить поиск нужного пункта меню или категории на сайте.
Благодаря добавлению тематических изображений в пункты меню, посетители сайта смогут интуитивно догадываться о том, какую информацию они найдут перейдя по пункту меню. К примеру, для многих уже привычно видеть иконку 'конверта' или 'земного шара' на пункте меню ведущего на страницу контактов, или иконку 'домика' на пункте меню ведущего на главную страницу сайта. О том как правильно создавать и настраивать меню в WordPress Вы можете почитать.